上一篇加入了動畫效果後,現在要來寫介紹文字與搭配CSS的排版,做出有自適應效果的首頁
多彩文字的想法是來自於蘋果的 HomePod mini 的介紹頁面得到想法的。有一種繽紛又有氣勢的感覺。第一時間想了很久,還是想不到CSS有什麼屬性可以製作多彩文字

後來看了一下程式碼之後,才恍然大悟,真的沒有這樣的CSS屬性,而是原來可以轉個念頭這樣做:
background: -webkit-linear-gradient(
0deg, #ffa745 0%, #fe869f 30%, #ef7ac8 45%, #a083ed 70%, #43aeff 85%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
linear-gradient 是用來建立背景的漸層顏色,百分比表示,到達什麼地方要變成什麼顏色-webkit-background-clip 則是最關鍵的屬性,顧名思義就是修剪背景,用來指定背景的作用範圍。有 border-box 、 content-box 、 padding-box 、 text 等多種值,使用text,就可以讓上一個設定的漸層背景限定在文字範圍內-webkit-text-fill-color 也就是文字填充的顏色,將文字填充透明的顏色,只讓背景顏色顯現出來。說到這裡,我想讀者一定會有一個疑問-webkit-text-fill-color 和一般文字設定顏色的 color 有什麼不同,color 設定成透明的也有一樣效果。我查一查之後,看到最有可能的解釋是在CSS3之前,color屬性不支援透明的顏色,直到之後才有支援,但是我無法求證。
這個比較偏設計的部分。說明為什麼相同的文字,經過排版資後會覺得清晰易懂,容易找到重點。這個

像是左邊的資訊,就比較難抓到重點,一定得全部讀完之後,才會了解大意與內容;相對的,同樣的內容經過是當的排版,再利用顏色對比呈現出重點,可以很快速抓到重點,這個就是所謂的資訊層級
所謂的資訊層級,引用提升易讀性(二): 視覺層級介紹與實例Visual Hierarchy這篇文章的介紹
視覺層級,即是傳達資訊。如何組織、排序內容,讓接受者能夠盡可能輕易地理解資訊。設計師可以利用視覺元素去區別資料的重要性,引導觀看者閱讀的順序或焦點,第一個注意到的元素、第二、第三、第四…等。使用的方法包含放大字體、使用強烈顏色去強調關鍵元素。
平常按照設計師的稿子在排版的時候,有發現這樣的原理嗎?
相信製作自適應的頁面可以說是每個前端工程師的必修課程。之前安裝的bootstrap終於發揮作用了。但是慚愧的是,因為筆者都待在B2B的公司工作,根本沒有製做自適應網頁的需求,所以幾乎快忘光怎麼使用了。回到本系列的宗旨,就是要做自己喜歡的專案,又學到東西,快快樂樂地度過每一天。因此趁這個機會看bootstrap的官方文件和複習flex的排版
在這裡非常推薦以下兩個網站
看完之後,相信就會對以下bootstrap設定不難理解,就可以輕鬆做出不同裝置、不同排版的頁面囉
<div class="container-fluid">
<div
class="row align-items-center full-height"
>
<div class="col col-md-6 col-12">
<ng-lottie [options]="iconOpts" width="100%" height="100%"></ng-lottie>
</div>
<div class="col col-md-6 col-12">
<h1 class="h1">90天原子習慣挑戰</h1>
<div class="fs-2x">只要90天,發現你自己</div>
<div class="button-area">
<button
nbButton
hero
status="success"
shape="round"
routerLink="introduction"
>
介紹
</button>
<button nbButton hero shape="round" status="info" routerLink="share">
心得分享
</button>
</div>
</div>
</div>
<div
class="row align-items-center full-height"
>
<div class="col col-md-6 col-12">
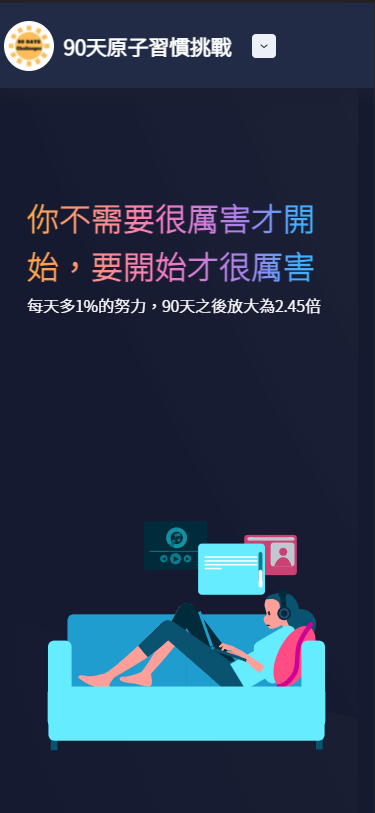
<h1 class="h1">你不需要很厲害才開始,要開始才很厲害</h1>
<div class="fs-2x">每天多1%的努力,90天之後放大為2.45倍</div>
</div>
<div class="col col-md-6 col-12">
<ng-lottie [options]="iconOpts2" width="100%" height="100%"></ng-lottie>
</div>
</div>
</div>
電腦版本:

手機版本: